Assalamualaikum Wr Wb
Kali ini Pemalang Otodidak akan membagikan sebuah tutorial untuk memasang icon-icon SVG pada Menu Navigasi Blog template Viomagz.
Template Viomagz yang di desain oleh Mas Sugeng ini memang sudah bagus, akan tetapi lebih bagus lagi jika kita sedikit memberikan pernak pernik di dalamnya. Seperti icon SVG salah satunya.
Blog saya ini awalnya menggunakan Template Viomagz juga. Saya sudah menambahkan icon icon SVG untuk mempercantik template ini. Bertujuan memberikan kesan yang sangat ramah, dan lebih terlihat profesional.
Icon SVG tidak berpengaruh pada kecepatan loading blog, dan Anda tidak perlu membuat SVG sendiri, karena sudah tersedia lengkap di sebuah website penyedia icon gratis (https://materialdesignicons.com/).
Bagi kalian yang ingin memasang icon SVG di menu navigasi template Viomagz, silahkan ikuti tutorial di bawah ini.
Cara Memasang Icon SVG Pada Menu Navigasi Blog Viomagz
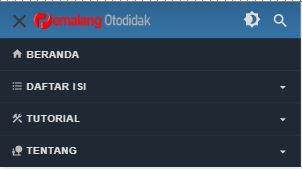
 |
| Preview icon SVG Pada Nav Menu Viomagz |
1. Penyiapan icon SVG
- Buka website materialdesignicons.com,
- Cari icon yang akan Anda gunakan,
- Setelah di pilih lalu klik icon yang ini </>,
- Lalu Klik View SVG,
- Setelah itu akan muncul kode SVG, silahkan salin dan tempelkan dulu pada Notepad.
 |
| Contoh mengambil kode SVG | Materialdesignicons |
<svg style="width:24px;height:24px" viewBox="0 0 24 24"> <path fill="currentColor" d="M4,6H20V16H4M20,18A2,2 0 0,0 22,16V6C22,4.89 21.1,4 20,4H4C2.89,4 2,4.89 2,6V16A2,2 0 0,0 4,18H0V20H24V18H20Z" /></svg>- Hapus/potong text yang saya blok warna kuning, sehingga menjadi seperti ini:
<svg viewBox="0 0 24 24"><path d="M4,6H20V16H4M20,18A2,2 0 0,0 22,16V6C22,4.89 21.1,4 20,4H4C2.89,4 2,4.89 2,6V16A2,2 0 0,0 4,18H0V20H24V18H20Z" /></svg>Kenapa dipotong?
Karena kita nantinya akan menggunakan tambahan CSS untuk stylenya.Setelah kode SVG sudah disiapkan, sekarang kita lanjut ke tahap 2 yaitu pemasangan SVG pada HTML Template.
2. Pemasangan icon SVG pada HTML Template
- Pergi ke Dashboard Blogger.com.
- Pilih Tema.
- Pada tombol SESUAIKAN, klik ikon yang di sebelah kanannya maka akan muncul menu Edit Html,
- Klik Edit HTML.
- Cari kode ini:
<!-- menu navigasi header start -->
Untuk memudahkan pencarian, tekan CTRL+F untuk memunculkan fitur pencarian.
Jika Anda pengguna Android, baca artikel ini: Cara CTRL+F di Android untuk memunculkan kolom pencarian kode.
- Tempelkan kode SVG yang sudah disiapkan tadi, tepatnya pada sebelum Nama/Judul menu navigasi, seperti ini contohnya:
<li><a href='https://www.lutfisyafii.com/search/label/Tutorial'><svg viewBox='0 0 24 24'>
<path d='M 10 20 V 14 H 14 V 20 H 19 V 12 H 22 L 12 3 L 2 12 H 5 V 20 H 10 Z'/>
</svg> TUTORIAL </a></li>- Setelah itu simpan tema.
Jangan panik jika icon tampil besar-besar dan berantakan, karena kita belum menambahkan Style dengan CSS.
Maka dari itu mari kita lanjut ke Langkah 3 di bawah ini.
3. Penambahan style SVG dengan CSS
(Masih dalam edit HTML)
- Cari Tag ini: /* NAV MENU */
- Jika sudah ketemu, salin dan tempelkan kode CSS di bawah ini:
#cssmenu svg{ fill: #ffffff; width: 16px; height: 16px; vertical-align: -3px; background-size: 13px;}- Letakkan seperti pada gambar di bawah ini:
 |
| Contoh penempatan Kode CSS Style SVG |
- Setelah itu simpan tema dan lihat hasilnya.
- Selesai.
Jika ukuran icon SVG belum pas dengan text silahkan sesuaikan sendiri termasuk warna SVG juga bisa Anda ubah sesukanya.
Anda cukup menambahkan kode style di atas 1x saja meski Anda memasang 5 icon pada navigasi, karena ini sudah berlaku untuk keseluruhan icon SVG yang berada di id='cssmenu'.
Bagaimana? mudah kan? jika masih bingung silahkan bertanya di komentar ya..
Itulah cara menambahkan icon pada Menu Navigasi Template Viomagz. Semoga bermanfaat.
Itulah cara menambahkan icon pada Menu Navigasi Template Viomagz. Semoga bermanfaat.
