Lutfisyafii.com - Template Median UI versi 1.5 yang saat ini banyak digunakan memiliki beberapa kekurangan yang membuat saya ingin mengedit atau memodifikasi template ini. Salah satu kekurangannya adalah pada bagian header. Header tampilan mobile tidak menampilkan Logo di halaman artikel, logo hanya tampil di beranda.
Logo pada bagian header ini sangat penting, banyak situs web besar juga menampilkan Logo pada bagian header. Namun kenapa Median Ui 1.5 ini malahan menyembunyikan logo headernya. Oke. Mungkin itu sengaja dibuat seperti itu karena seleranya, atau mungkin pembuat sengaja agar template tersebut tidak 100% sempurna (tehnik pemasaran). Oleh karen itu kita perlu sedikit memodif agar sesuai dengan selera kita.
Baca juga: Membuat Header Auto Show Hide di Median Ui.
Bagaimana agar Logo header tampil di halaman postingan atau artikel? Mari kita simak tutorialnya.
Cara Menampilkan Logo Header Median Ui Di Halaman Postingan
- Pertama, buka Tema > Edit HTML
- Cari kode
.onItem #header-widget - Ubah
display:nonemenjadidisplay:block - Berikutnya, cari kode
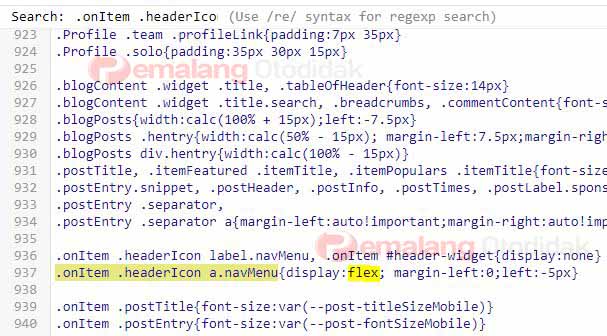
.onItem .headerIcon a.navMenu - Lalu ubah
display:flex;menjadidisplay:none; - Terakhir, klik simpan.